تعتبر صفحة الهبوط المستجيبة أمرًا حيويًا لأي عمل تسعى إلى تحقيق التحويلات والمبيعات في عالم الهواتف المحمولة الحديث. مع زيادة حركة المرور من الهواتف الذكية والأجهزة اللوحية، يُعدُّ وجود صفحة هبوط تتكيف وتستجيب لأي حجم شاشة أمرًا ضروريًّا.
في هذا الدليل المفصّل، سنغطي كل ما تحتاج معرفته حول بناء صفحة هبوط مستجيبة فعّالة في عام 2023، ابتداءً من الاعتبارات التصميمية وصولاً إلى تحسين عمليات التحويل.
ما هي صفحة الهبوط المستجيبة؟

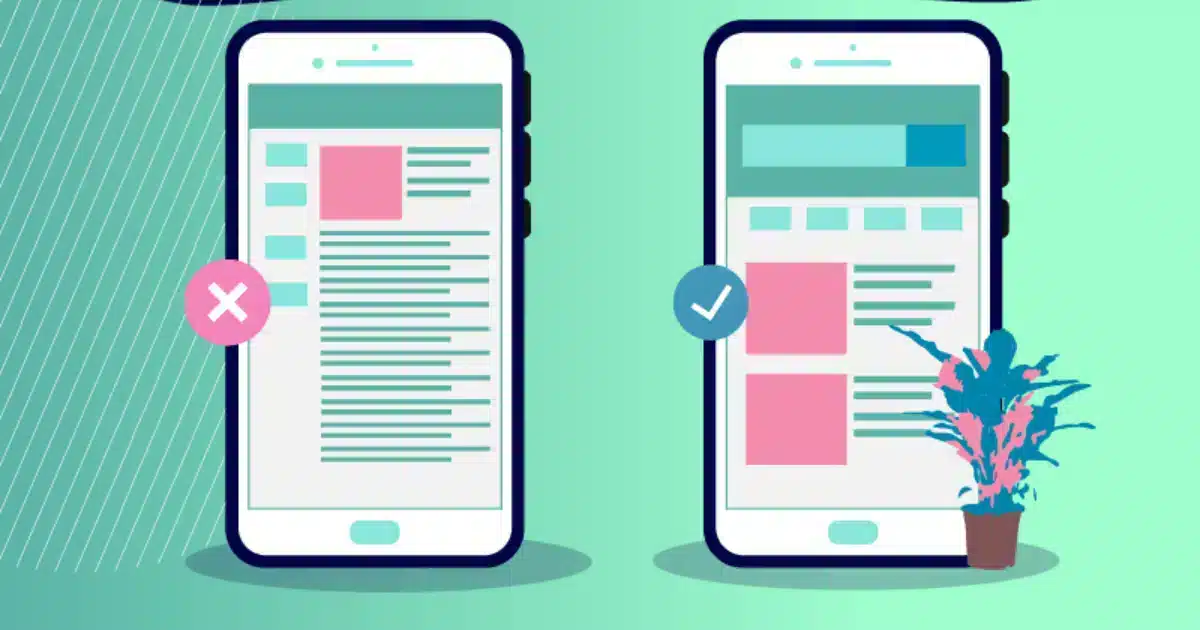
صفحة الهبوط المستجيبة هي صفحة ويب واحدة تم تصميمها لتوفير تجربة عرض وتفاعل مثلى عبر مجموعة واسعة من الأجهزة، بدءًا من أجهزة الكمبيوتر المكتبية وصولاً إلى الهواتف المحمولة.
ستكتشف الصفحة تلقائيًا حجم شاشة الجهاز المستخدم للوصول إليه وتكييف تخطيطها وفقًا لذلك. على سبيل المثال، على هاتف محمول، قد تكون العناصر مرصوفة عموديًا ويتم تكبير الأزرار لتحسين سهولة الاستخدام. أما على جهاز كمبيوتر مكتبي، فسيتم عرض المحتوى جنبًا إلى جنب واستخدام المزيد من مساحة الشاشة.
إليك مقارنة لكيفية تكييف عناصر الصفحة على الهواتف المحمولة مقابل أجهزة الكمبيوتر المكتبية:
| عنصر الصفحة | تخطيط الهاتف المحمول | تخطيط كمبيوتر |
|---|---|---|
| Navigation | Collapsed behind hamburger menu | Horizontal nav bar |
| Hero section | Single column | Multiple columns |
| Call to actions | Full-width buttons | Inline buttons |
| Forms | Single column | Multi-column |
| Images | Full bleed | Contained in columns |
بالإضافة، ستعدّل صفحة الهبوط المستجيبة حجم الصور ومقاطع الفيديو لتتناسب مع شاشات مختلفة. قد يزيد أو يقل حجم النص أيضًا بناءً على الجهاز. وهذا يخلق تجربة سلسة للزوار بغض النظر عن كيفية وصولهم إلى صفحتك.
فوائد صفحة الهبوط المستجيبة
هناك عدة أسباب رئيسية تجعل التصميم المستجيب أمرًا حيويًّا لصفحات الهبوط في عام 2023:
– استمرار نمو الاستخدام عبر الهواتف المحمولة: يأتي أكثر من 60% من حركة المرور على المواقع الإلكترونية الآن من أجهزة الهواتف المحمولة. صفحة هبوط غير مستجيبة على الهواتف المحمولة تؤدي إلى تجربة مستخدم سيئة، وهو ما يؤثر سلبًا على عمليات التحويل.
– تعزيز تحسين محركات البحث (SEO): يستخدم جوجل الآن صديقية الهواتف المحمولة كعامل لتصنيف الصفحات. التصميم المستجيب يساعد على تحسين إمكانية الوصول لمحركات البحث.
– تقليل أعباء الصيانة: يكون تحرير وتحسين صفحة واحدة مستجيبة أسهل من إنشاء صفحات منفصلة للهواتف المحمولة وأجهزة الكمبيوتر المكتبي.
– زيادة معدلات التحويل: من خلال توفير تجربة مثلى عبر الأجهزة، تحقق صفحات الهبوط المستجيبة معدلات تحويل أفضل. وقد وجد موقع “CSS-Tricks” زيادة بنسبة 28% في العملاء المتوقعين من الصفحات المستجيبة.
اعتبارات التصميم لصفحات الهبوط المستجيبة
عند تصميم صفحة هبوط مستجيبة، هناك بعض المبادئ الهامة للالتزام بها:
التصميم للهواتف المحمولة أولًا
النهج المبني على الهواتف المحمولة يعني تصميم الشاشات المحمولة أولًا قبل الانتقال إلى نقاط انقطاع أكبر. وهذا يضمن تميز العناصر الحيوية المطلوبة لعمليات التحويل على الهواتف المحمولة. ابدأ بتخطيط عمود واحد ومحتوى أدنى على الهواتف المحمولة.
صور وفيديو مرنة
يجب أن تتمكن الصور ومقاطع الفيديو من تغيير الحجم والتحجيم بنسبة على أجهزة مختلفة. تجنب استخدام عناصر ثابتة العرض. قم بتحسين وضغط الملفات لتمكين أوقات تحميل سريعة.
فيما يلي بعض تنسيقات الصور الموصى بها وأحجامها للصفحات المستجيبة:
| Image Type | Recommended Format | Max Width |
|---|---|---|
| Hero image | JPEG | 1400px |
| Icons | SVG | 48px |
| Logos | SVG | 250px |
| Product shots | JPEG | 800px |
| Featured photos | JPEG | 1200px |
أسلوب الخط الواضح
استخدم وحدات نسبية مثل EM أو REM لضبط حجم الخط بدلاً من البكسلات المطلقة. يتيح ذلك للنص أن يتغيّر حجمه بشكل مرن عبر نوافذ العرض. يجب أن تكون أطوال الأسطر ضيقة على الهواتف المحمولة لتحسين القراءة.
| Device | Optimal Font Size | Line Length |
|---|---|---|
| Mobile | 16px | 45-90 characters |
| Tablet | 18px | 90-120 characters |
| Desktop | 20px | 120-150 characters |
العناصر القابلة للنقر
يجب أن تكون أزرار الدعوات للعمل وعناصر النقر الأخرى مثل أزرار الإرسال بحجم كافٍ ليمكن النقر عليها بسهولة على الهواتف المحمولة. يجب تضمين مساحة بيضاء واسعة حول هذه العناصر.
الأحجام المستحسنة للأهداف على الهواتف المحمولة:
الأزرار: >= 44 بكسل ارتفاع الأهداف الملموسة: >= 48 بكسل ارتفاع/عرض
تضمين ما لا يقل عن 8 بكسل من الهامش حول الأزرار والأهداف الملموسة.
تصفية التصفيح
يجب أن يتم تكييف قائمة التصفيح على الهواتف المحمولة، عادةً من خلال وضع روابط التصفيح الرئيسية وراء أيقونة “همبرغر”. تأكد من أن روابط القائمة والمحتوى يمكن الوصول إليها بحد أدنى من النقرات.
تحسين عناصر التحويل

العناصر الرئيسية على صفحة الهبوط المخصصة لتحقيق عمليات التحويل يجب أن يتم تصميمها بمرونة وأداء:
اقتراح القيمة ومنطقة البطل
على أجهزة الكمبيوتر المكتبية، تحتوي هذه المنطقة العلوية لصفحة الهبوط عادةً على عنوان رئيسي، وعنوان فرعي، وصور أو فيديو اختياري للتواصل بسرعة قيمة الاقتراح.
على الهواتف المحمولة، يحقق تحويلًا أفضل على شكل عمود واحد مع العنوان يليه العنوان الفرعي وزر الدعوة للعمل مرصوفين عموديًّا.
نموذج التقاط المعلومات
يجب أن تكون النماذج قابلة للاستخدام على الهواتف المحمولة، مع حقول وأزرار إرسال أكبر حجمًا ومناسبة للنقر. احتفظ بحقول النموذج بالحد الأدنى. عرض النماذج على الهواتف المحمولة في عمود واحد مخصص لتجنب الإلهاء.
أزرار الدعوة للعمل
يجب أن تبرز الدعوات للعمل بصرياً باستخدام ألوان تباين عالية. تأكد من أنها بارزة على الكمبيوتر المكتبي والهاتف المحمول مع مساحة استجابة حولها. استخدم نصوص فعّالة لأزرار الدعوة للعمل مع التركيز على التحويل مثل “ابدأ تجربة مجانية”.
أقسام الصفحة
قطّع المحتوى الطويل إلى أقسام صغيرة منفصلة بصرياً باستخدام فراغات سلبية. يحسّن ذلك القراءة السريعة على الهواتف المحمولة. اخفِ ذلك المحتوى الأقل أهمية وراء قائمة تفاعلية للهواتف المحمولة.
رموز الثقة والبراهين الاجتماعية
الشهادات، وشارات الأمان، والشهادات، والمراجعات يجب أن تكون مستجيبة. على الهواتف المحمولة، يجب ترتيبها بشكلٍ عمودي بدلاً من جانبي بعضها البعض.
تحسين صفحات الهبوط للسرعة
سرعة الصفحة لها تأثير كبير على معدل الارتداد وعمليات التحويل على صفحات الهبوط. فيما يلي بعض النصائح لتحسين الأداء:
1. الحفاظ على وزن الصفحة منخفضًا عن طريق ضغط الصور وإزالة الشيفرات غير الضرورية.
2. تقليل حجم ملفات CSS وJavaScript وHTML عبر الحد منها.
3. استخدام شبكة توزيع المحتوى (CDN) لتسريع أوقات التحميل على مستوى عالمي.
4. تمكين تخزين التصفح وضغط Gzip.
5. تأجيل تحميل JavaScript الغير ضروري.
6. تحسين الصور وتحميلها بشكل تأجيلي.
7. تقليل إعادة التوجيهات للحد من طلبات الخادم.
8. اختبار السرعة على اتصالات وأجهزة مختلفة باستخدام أدوات عبر الإنترنت مثل Google PageSpeed Insights.
فيما يلي بعض المؤشرات المثلى لأوقات تحميل الصفحة التي يمكن التطلع لتحقيقها:
| Metric | Target |
|---|---|
| Time to interactive | < 5 sec on mobile |
| Page load time | < 3 sec on desktop |
| Page weight | < 3MB |
| Requests | < 50 |
اختبار مدى ملاءمة الهاتف المحمول

لتقييم استجابة صفحة هبوطك، هناك بعض الخيارات:
1. اختبارات الاستجابة في المتصفح – تضيف إضافات المتصفح أو الامتدادات تصميمات مختلفة للأجهزة على صفحتك. من بين الأمثلة الشهيرة: Responsive Viewer وWindow Resizer وResponsive Design Checker.
2. اختبارات الصداقية مع الهواتف المحمولة عبر الإنترنت – تقدم جوجل اختبار مجاني لصداقية الهواتف المحمولة. يمكن لأدوات عبر الإنترنت الأخرى مثل Test Studio وMobiReady فحص صفحتك وتحديد المشكلات.
3. على أجهزة محمولة حقيقية – يجب أن تختبر دائمًا مباشرةً على هواتف ذكية وأجهزة لوحية حقيقية لتجربة الاستجابة بشكل مباشر. يمكن أن تكشف هذه الاختبارات عن مشاكل طفيفة.
4. لوحة تحكم بحث Google – تحقق من تقرير صديقية الهواتف المحمولة في لوحة تحكم بحث Google للحصول على نصائح للتحسين. سيتم التنبيه إلى المشكلات التي تؤثر سلبًا على تحسين محركات البحث للهواتف المحمولة.
اختبار الصفحات بشكل مستمر وإجراء التحسينات هو الأساس لتحقيق نجاح صفحات هبوط مستجيبة.
التصميم المستجيب هو الحد الأدنى لتجربة أي صفحة هبوط حديثة. مع ارتفاع استخدام الهواتف المحمولة بشكلٍ حاد، لا يمكن للشركات تحمّل انخفاض عمليات التحويل على الهواتف المحمولة.
من خلال اتباع أفضل الممارسات في التصميم المستجيب، وتحسين العناصر الرئيسية لتحقيق عمليات التحويل، واختبار الصفحات باستمرار عبر الأجهزة، يمكنك إنشاء صفحات هبوط مستجيبة ذات أداء عالي تسرّ أصحاب الموقع وتحقق نتائج إيجابية في عام 2023.
الجهد المبذول في تحقيق الاستجابة يؤتي ثماره من خلال زيادة المبيعات والعملاء المؤهلين عبر أجهزة الكمبيوتر المكتبي والهواتف المحمولة. انطلق من منهجية تصميم صفحات الهبوط من منظور الهواتف المحمولة واحرص على توفير تجربة مستخدم متسقة. استفد من الأدوات لتحديد المشكلات والاستمرار في تحسين استجابية صفحات هبوطك مع مرور الوقت.
أسئلة شائعة
نقاط التوقف هي عروض الشاشة التي سيتغير فيها تخطيط صفحتك. عروض نقاط التوقف الشائعة:
الجوال: 0 – 767 بكسل
الكمبيوتر اللوحي: 768 بكسل – 1024 بكسل
سطح المكتب: 1025 بكسل وما فوق
اختبر عروض نقاط التوقف المختلفة وقم بالتحسين بناءً على بيانات التحليلات.
لم تعد إعادة التوجيه إلى صفحة جوال منفصلة من أفضل الممارسات. استخدم صفحة واحدة سريعة الاستجابة ومُحسّنة لجميع الأجهزة. يتطلب الاحتفاظ بصفحات جوال منفصلة جهدًا إضافيًا ويمكن أن يضر بتحسين محركات البحث.
تتمتع العديد من أدوات إنشاء الصفحات مثل Instapage وUnbounce وMailchimp’s Landing Page Maker بدعم مدمج للتصميم سريع الاستجابة. اختبر أدوات إنشاء مختلفة لمعرفة أي منها يتمتع بأفضل القوالب والمرونة لصفحاتك المقصودة.
ابحث عن قواعد بيانات الصور ذات خيارات الاستجابة والتحسين مثل Unsplash وPexels وBurst. بالنسبة لصور المنتج، اعمل مع فريق التصميم الخاص بك أو استخدم خدمة مثل Penji.
التمرير التأثيري يمكن أن يبدو جذابًا ولكنه في كثير من الأحيان يؤثر سلباً على سرعة الصفحة وتصميمها المستجيب. اجعل تجربة الهواتف المحمولة سريعة وبسيطة. اعط الأولوية للسرعة على التمرير التأثيري.
قم بإجراء اختبار تقسيم صارم لصفحة الهبوط عبر الأجهزة. استخدم تحليلات جوجل لتجزئة البيانات الخاصة بأداء الهواتف المحمولة مقابل الكمبيوتر المكتبي. سيتيح لك ذلك الكشف عن الفروق في السلوك ونقاط الاحتكار في عمليات التحويل. قم بتحسين الموقف وفقًا لذلك.
مقالتنا ذات الصلة:
 Anas is our go-to copywriter with a knack for crafting persuasive and high-converting eCommerce landing pages. His passion for words and understanding of consumer psychology helps turn visitors into loyal customers. When he's not refining his copy, Anas enjoys exploring the latest digital marketing trends and experimenting with new writing techniques. His blend of creativity and strategic thinking makes him an indispensable part of our energetic team.
Anas is our go-to copywriter with a knack for crafting persuasive and high-converting eCommerce landing pages. His passion for words and understanding of consumer psychology helps turn visitors into loyal customers. When he's not refining his copy, Anas enjoys exploring the latest digital marketing trends and experimenting with new writing techniques. His blend of creativity and strategic thinking makes him an indispensable part of our energetic team.