Avoir une forte présence en ligne est crucial pour toute entreprise qui cherche à se connecter avec les clients et à les servir. Un site Web efficace agit comme le cœur de votre identité numérique, mettant en valeur votre marque et permettant aux gens d’en savoir plus sur vos produits ou services et de s’engager avec votre entreprise.
Cependant, à mesure que la technologie continue de progresser rapidement, les entreprises doivent s’assurer que la conception de leur site Web évolue également. Le responsive web design est devenu un incontournable du succès en ligne en 2023 et au-delà.
Table des matières
Comment la conception de sites Web a évolué
Au début d’Internet, les sites Web étaient construits uniquement en pensant aux vues de bureau. Les pages ont été créées à une largeur définie, qui pouvait avoir une apparence et fonctionner très différemment sur d’autres tailles d’écran.
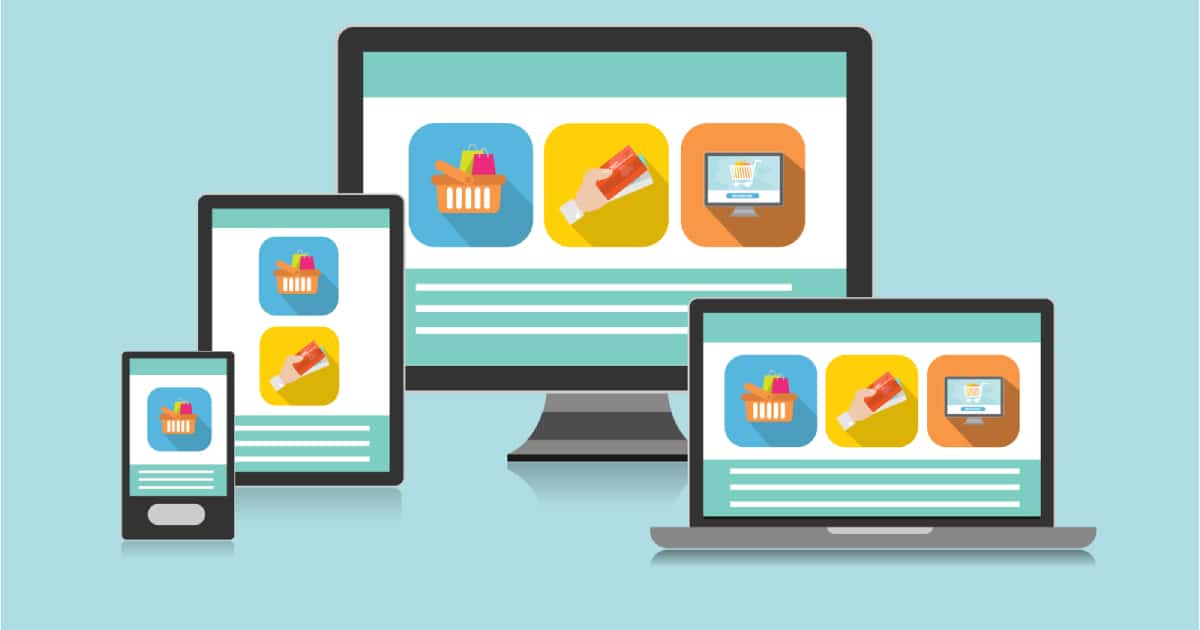
Lorsque la technologie mobile est devenue omniprésente à la fin des années 2000, le responsive web design est apparu comme la solution pour rendre les sites web accessibles sur tous les appareils.
Le responsive design utilise des requêtes multimédias CSS et des grilles fluides pour détecter les tailles et les orientations des écrans, en adaptant les mises en page et le contenu pour une visualisation optimale sur n’importe quel écran. Les sites conçus de manière réactive se reformatent de manière transparente sur les ordinateurs de bureau, les tablettes et les smartphones, tout en conservant la convivialité et l’attrait visuel.
Les avantages de la conception de sites Web réactifs

Passer au responsive web design apporte de nombreux avantages qui boostent directement le succès de votre entreprise :
Expérience utilisateur supérieure
Avec le responsive design, votre site web offre une expérience utilisateur exceptionnelle quel que soit l’appareil utilisé pour y accéder. Le contenu est lisible, la navigation est intuitive et les fonctions clés du site restent facilement détectables. Cela permet de créer une perception positive de votre marque comme innovante et centrée sur le client.
Optimisation mobile
Plus de 60 % du trafic Web provient désormais d’appareils mobiles. Un site Web réactif garantit que votre contenu atteint efficacement ce public vital et convertit les visiteurs mobiles. La vitesse, le dimensionnement et la flexibilité du site sont optimisés.
Amélioration du référencement
Google a fait du responsive design un facteur de classement, car un site s’adaptant aux utilisateurs mobiles correspond à l’intention de recherche. Les sites Web réactifs vous aident à gagner en visibilité et en trafic grâce à un meilleur référencement local et à un meilleur classement dans les moteurs de recherche.
À l’épreuve du temps
La technologie évolue constamment. La conception réactive basée sur des grilles fluides et CSS peut s’adapter de manière transparente pour s’adapter aux changements de taille d’écran, de résolution et d’orientation de l’appareil. Votre site web reste protégé en tant qu’actif à long terme.
Rentabilité
Au lieu de créer et de maintenir des sites distincts pour les ordinateurs de bureau et les mobiles, le responsive design vous permet de gérer un seul site Web. Les coûts à long terme de la maintenance, de l’hébergement et des mises à jour diminuent considérablement.
Ce qui fait fonctionner le responsive design
Le lancement d’un site web réactif réussi nécessite de comprendre et de mettre en œuvre des éléments clés dans sa conception et son développement.
Mises en page flexibles
Les sites réactifs utilisent des grilles flexibles qui s’ajustent avec agilité autour du redimensionnement du contenu. Les colonnes de mise en page sont définies avec des unités de largeur relative telles que des pourcentages ou des ems plutôt que des pixels fixes. Les images et les médias s’intègrent également de manière flexible.
Requêtes multimédias CSS
Les requêtes multimédias CSS autorisent différentes règles de style en fonction des caractéristiques de l’écran telles que la largeur, la résolution et l’orientation. Les styles peuvent optimiser l’affichage sur tout, des petits téléphones aux moniteurs haute définition massifs.
Typographie fluide
Les tailles de police utilisant des unités relatives telles que ems permettent au texte de s’adapter facilement à toutes les tailles d’écran. Les lignes plus longues sur ordinateur s’adaptent à la baisse pour une meilleure lisibilité mobile.
Images optimisées
Les images doivent être compressées et redimensionnées automatiquement en fonction de l’espace disponible. Les images vectorielles comme SVG s’adaptent parfaitement, tandis que les formats avec perte comme JPEG nécessitent plusieurs tailles.
Requêtes HTTP minimisées
Des techniques efficaces de mise en cache et de spriting d’images minimisent les requêtes HTTP requises. Des temps de chargement plus rapides améliorent l’expérience utilisateur.
Fonctionnalité simplifiée
Les fonctions et les interactions du site doivent être transférées de manière transparente pour les entrées tactiles. Les principales fonctionnalités du site restent facilement accessibles quel que soit l’appareil.
Mobile Navigation
Le menu de navigation s’adapte aux écrans mobiles compacts. Un clic ou un toucher révèle les options de menu à la demande, généralement en appuyant sur l’icône « hamburger ».
Pourquoi les services réactifs sont essentiels en 2023

Compte tenu des énormes avantages qu’offrent les sites Web réactifs, l’utilisation de services professionnels de conception de sites Web réactifs peut être extrêmement précieuse pour les entreprises qui souhaitent réussir en ligne cette année.
Développement d’experts
La conception de sites Web réactifs nécessite une expertise technique en HTML, CSS et JavaScript. Les développeurs professionnels se tiennent au courant des dernières normes et des meilleures pratiques pour créer des sites optimisés pour tous les appareils et navigateurs.
Économies par rapport à l’interne
Le développement de sites réactifs en interne nécessite un investissement substantiel dans la formation des compétences des employés et la mise à jour de l’évolution des technologies. L’externalisation fournit des talents et des connaissances de manière rentable.
Cohérence de la marque
Les sites réactifs vous permettent de maintenir une expérience de marque stable, quelle que soit la provenance des clients. Les services professionnels garantissent que les éléments de conception UI/UX améliorent l’image de marque sur toutes les plateformes.
Visibilité locale
Les développeurs compétents en référencement et en optimisation mobile améliorent le classement et la visibilité locaux. Votre marque reste en tête des clients à proximité sur les téléphones et les tablettes.
Tranquillité d’esprit
Les experts relèvent les défis des tests sur les navigateurs et les appareils tout en appliquant les dernières normes Web. Vous gagnez en confiance dans votre site responsive en tant qu’actif conçu pour durer.
Soutien continu
Des entreprises de conception réactive réputées fournissent une assistance et une maintenance longtemps après le lancement. Demandez à des experts de gérer les mises à jour, les sauvegardes, les optimisations de vitesse, les intégrations et la mise à l’échelle selon les besoins.
Considérations clés pour les projets de sites Web réactifs
Le lancement d’une refonte réactive apporte quelques considérations importantes :
Fixez des attentes réalistes
Comprenez que la conception pour d’innombrables tailles d’appareils est un processus continu, et non un événement de lancement unique. Acceptez que les améliorations progressives au fil du temps font partie de la construction d’un site flexible pour l’avenir.
Auditez votre site actuel
Examinez les analyses des performances de votre site actuel sur tous les appareils et navigateurs. Notez les points faibles et les limites à résoudre dans une refonte réactive.
Fonctions requises de la carte
Cataloguez tous les éléments et fonctions dont votre nouveau site a besoin, et comment ils doivent s’adapter à tous les écrans. Cela clarifie les priorités pour les efforts réactifs.
Segmentez votre contenu
En adoptant une approche « mobile first », repensez le contenu structuré uniquement autour de l’utilisation des ordinateurs de bureau. Segmentez efficacement le contenu pour des expériences mobiles et tablettes plus petites.
Adoptez un design flexible
La prise en charge d’une infinité de tailles d’écran inconnues nécessite d’adopter la fluidité de la conception. Donnez la priorité aux systèmes de grille robustes et aux structures qui s’adaptent avec agilité au contenu.
Budget pour des tests approfondis
Allouez un budget pour des tests approfondis sur un large éventail d’appareils, de navigateurs et de systèmes d’exploitation. Visez une large compatibilité.
Planifier des itérations progressives
Trouvez un équilibre entre le lancement rapide d’un site réactif amélioré et l’amélioration progressive des problèmes après le lancement.
Faites de la vitesse une priorité
Avec une utilisation mobile intensive, la vitesse du site n’est pas négociable. Auditez l’utilisation des médias, les scripts et les éléments de marque en tenant compte des performances.
Ce tableau compare les facteurs clés entre la conception de sites Web réactifs et non réactifs :
| Facteur | Responsive Design | Non-Responsive Design |
|---|---|---|
| Optimisation mobile | Entièrement optimisé | Non optimisé |
| SEO | Classements améliorés Classements | inférieurs |
| Maintenance du site | Site unique | Site mobile séparé |
| Coût de développement | Inférieur à long terme | Élevé à long terme |
| Expérience utilisateur | cohérente sur tous les appareils | Varie selon l’appareil |
| À l’épreuve du temps | Adaptable à de nouveaux appareils et tailles | Adaptabilité limitée |
Et ce tableau présente la chronologie d’un projet de conception Web réactif typique :
| Calendrier de | la phase |
|---|---|
| Planning et découverte | 2-4 semaines |
| Conception et wireframing | 2-3 semaines |
| Développement et tests | 4-8 semaines |
| Lancement | 1 semaine |
| Perfectionnement post-lancement | en cours |
Le responsive web design a cessé d’être facultatif il y a longtemps – c’est maintenant un must absolu pour des expériences numériques efficaces. S’assurer que votre site Web offre une visualisation adaptative et optimisée ne fera que devenir plus crucial. Le partenariat avec des services de conception et de développement de sites Web réactifs fournit l’expertise dont vous avez besoin pour réussir dans notre monde mobile. Avec un site Web prêt pour l’univers multi-appareils grâce à un design réactif, vous pouvez transformer votre présence en ligne et vous connecter avec les clients où qu’ils viennent.
Investir dans la conception et le développement de sites Web réactifs garantit que votre site Web est accessible et attrayant, quel que soit l’appareil. En travaillant avec des experts en responsive design, vous pouvez créer une expérience transparente et cohérente sur les smartphones, les tablettes, les ordinateurs portables et tout ce qui se trouve entre les deux. Avec le bon site Web réactif, vous pouvez générer des conversions et vous connecter avec votre public où qu’il se trouve. À mesure que nous avançons en 2023, avoir un site Web adaptatif et optimisé grâce à un design réactif ne fera que devenir plus important pour la réussite de l’entreprise.
Questions fréquentes
Les sites réactifs utilisent des mises en page flexibles, une typographie et des images fluides, ainsi que des requêtes multimédias CSS pour détecter les tailles d’écran et adapter de manière transparente les mises en page et le contenu sur les ordinateurs de bureau, les tablettes et les téléphones.
Des grilles/mises en page flexibles, une typographie/des images fluides, des fonctionnalités tactiles simplifiées, des menus de navigation optimisés et des requêtes multimédias CSS pour appliquer des styles adaptatifs sont des fonctionnalités réactives clés.
Dans la plupart des cas, la reconstruction à l’aide de techniques réactives est préférable pour une optimisation complète. Cependant, certains sites peuvent être mis à niveau vers le responsive dans leur cadre existant.
Oui, les sites réactifs s’alignent sur l’indexation mobile-first de Google et voient souvent des améliorations majeures du référencement. Des temps de chargement mobiles rapides et un contenu flexible améliorent le classement des recherches locales.
Sur le long terme, les sites réactifs nécessitent moins d’investissement total. La création et la gestion d’un site flexible coûtent beaucoup moins cher que plusieurs bases de code de bureau et mobiles.