A responsive landing page is critical for any business looking to drive conversions and sales in today’s mobile world. With more and more traffic coming from smartphones and tablets, having a landing page that adapts and responds to any screen size is essential.
In this detailed guide, we will cover everything you need to know about building an effective responsive landing page in 2023, from design considerations to optimizing for conversions.
What is a Responsive Landing Page?

A responsive landing page is a single web page that has been designed to provide an optimal viewing and interaction experience across a wide range of devices, from desktop computers to mobile phones.
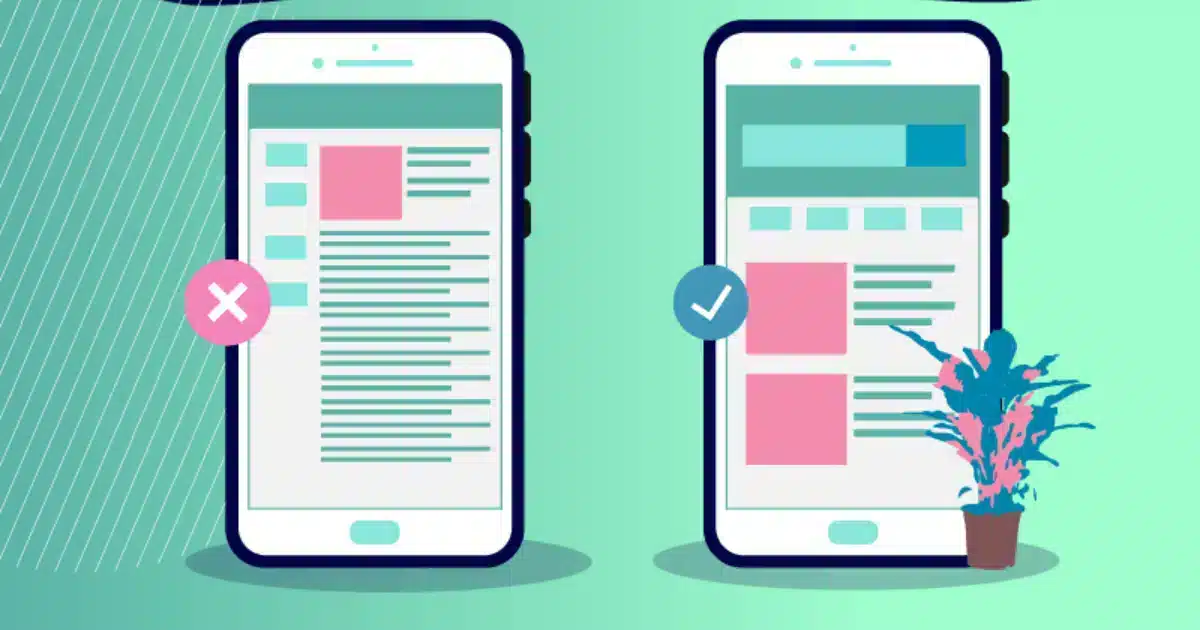
The page will automatically detect the screen size of the device being used to access it and adapt its layout accordingly. For example, on a mobile phone, the page may stack elements vertically and enlarge buttons for better usability. On a desktop, it will display content side-by-side and utilize more screen real estate.
Here is a comparison of how page elements may adapt on mobile versus desktop:
| Page Element | Mobile Layout | Desktop Layout |
|---|---|---|
| Navigation | Collapsed behind hamburger menu | Horizontal nav bar |
| Hero section | Single column | Multiple columns |
| Call to actions | Full-width buttons | Inline buttons |
| Forms | Single column | Multi-column |
| Images | Full bleed | Contained in columns |
In addition, a responsive landing page will resize images and video to fit different screens. The text size may also increase or decrease based on the device. This creates a seamless experience for visitors no matter how they access your page.
Benefits of a Responsive Landing Page
There are several key reasons why responsive design is critical for landing pages in 2023:
Mobile usage continues to grow: Over 60% of website traffic now comes from mobile devices. A non-responsive landing page on mobile results in a poor user experience, hurting conversions.
Boosts SEO: Google now uses mobile-friendliness as a ranking factor. A responsive design helps improve accessibility for search engines.
Reduced maintenance: One responsive page is easier to edit and optimize rather than creating separate mobile and desktop pages.
Improved conversion rates: By providing an optimal experience across devices, responsive landing pages convert better. CSS-Tricks found a 28% increase in leads from responsive pages.
Design Considerations for Responsive Landing Pages
When designing a responsive landing page, there are some important principles to follow:
Mobile-First Design
The mobile-first approach means designing for mobile screens first before moving to larger breakpoints. This ensures the critical elements needed for conversion are prominent on mobile. Start with a single-column layout and minimal content on mobile.
Flexible Images and Video
Images and videos should be able to resize and scale proportionally on different devices. Avoid fixed-width elements. Optimize and compress files to enable fast load times.
Here are some recommended image formats and sizes for responsive pages:
| Image Type | Recommended Format | Max Width |
|---|---|---|
| Hero image | JPEG | 1400px |
| Icons | SVG | 48px |
| Logos | SVG | 250px |
| Product shots | JPEG | 800px |
| Featured photos | JPEG | 1200px |
Legible Typography
Use relative units like EM or REM for setting font size rather than absolute pixels. This allows text to resize flexibly across viewports. Line lengths should be narrow on mobile to improve readability.
| Device | Optimal Font Size | Line Length |
|---|---|---|
| Mobile | 16px | 45-90 characters |
| Tablet | 18px | 90-120 characters |
| Desktop | 20px | 120-150 characters |
Clickable Elements
CTAs and other clickable elements like submit buttons should be large enough to be easily tapped on mobile. Include plenty of whitespace around these elements.
Recommended mobile target sizes:
- Buttons: >= 44px height
- Tap targets: >= 48px height/width
Include at least 8px padding around buttons and tap targets.
Clear Navigation
The navigation menu should be adapted on mobile, usually by putting the main navigation links behind a “hamburger” icon. Ensure menu links and content are reachable with minimal taps.
Optimizing Conversion Elements

The key elements on a landing page intended to achieve conversions must be designed for responsiveness and performance:
Value Proposition & Hero Area
On a desktop, this top area of a landing page usually contains a headline, sub-headline, and optional visuals or video to quickly communicate the value proposition.
On mobile, it converts better as a single column with the headline followed by the sub-headline and CTA button stacked vertically.
Lead Capture Form
Forms must be usable on mobile, with tap-friendly larger fields and submit buttons. Keep form fields to a minimum. Display forms on mobile in a dedicated single column to avoid distractions.
Call-to-Action Buttons
CTAs should stand out visually with high-contrast colors. Make sure they are prominent on both desktop and mobile with responsive spacing around them. Use effective conversion-focused CTA button text like “Start Free Trial”.
Page Sections
Chunk long-form content into bite-sized sections separated visually with negative space. This improves skimmability on mobile. Hide less important content behind an accordion menu for mobile.
Trust Symbols & Social Proof
Testimonials, security badges, certifications, and reviews should be responsive. On mobile, they are best stacked vertically rather than side-by-side.
Optimizing Landing Pages for Speed
Page speed has a significant impact on bounce rate and conversions for landing pages. Here are some tips for optimization:
- Keep page weight low by compressing images and removing unnecessary code
- Minify CSS, JavaScript, and HTML files
- Use a content delivery network (CDN) for faster load times globally
- Enable browser caching and gzip compression
- Defer non-essential JavaScript
- Optimize and lazy load images
- Reduce redirects to reduce server requests
- Test speed on various connections and devices using online tools like Google PageSpeed Insights
Here are some optimal page load time benchmarks to aim for:
| Metric | Target |
|---|---|
| Time to interactive | < 5 sec on mobile |
| Page load time | < 3 sec on desktop |
| Page weight | < 3MB |
| Requests | < 50 |
Testing for Mobile-Friendliness

To assess the responsiveness of your landing page, there are a few options:
- Browser responsive testers – These browser add-ons or extensions will show you how your page looks on various device sizes. Popular ones include Responsive Viewer, Window Resizer, and Responsive Design Checker.
- Online mobile-friendliness testers – Google offers a free Mobile-Friendliness Test. Other online tools like Test Studio and MobiReady can crawl your page and identify issues.
- On real mobile devices – You should always test directly on real smartphones and tablets to experience responsive behavior first-hand. This can reveal subtle issues.
- Google Search Console – Check the mobile usability report in Google Search Console for optimization tips. It will flag issues negatively impacting mobile SEO.
Continuously testing and making improvements is key to achieving responsive landing page success.
Responsive design is table stakes for any modern landing page experience. With mobile usage rising steeply, businesses simply can’t afford poor mobile conversions.
By following responsive design best practices, optimizing key elements for conversions, and continuously testing across devices, you can create high-performing responsive landing pages that delight users and drive results in 2023.
The effort invested into responsiveness pays dividends through greater sales and leads across desktop and mobile. Approach landing page design mobile-first and keep the user experience consistent. Leverage tools to identify issues and keep improving the responsiveness of your landing pages over time.
FAQs
Breakpoints are the screen widths where your page layout will change. Popular breakpoint widths:
- Mobile: 0 – 767px
- Tablet: 768px – 1024px
- Desktop: 1025px and up
Test different breakpoint widths and optimize based on analytics data.
Redirecting to a separate mobile page is no longer best practice. Use a single responsive page optimized for all devices. Maintaining separate mobile pages requires extra effort and can hurt SEO.
Many page builders like Instapage, Unbounce, and Mailchimp’s Landing Page Maker have built-in support for responsive design. Test different builders to see which has the best templates and flexibility for your landing pages.
Look for image databases with responsive and optimization options like Unsplash, Pexels, and Burst. For product images, work with your design team or use a service like Penji.
Parallax scrolling can look slick but often harms page speed and responsive design. Keep mobile experience fast and simple. Prioritize speed over parallax.
Rigorously split test your landing page across devices. Use Google Analytics to segment mobile vs. desktop performance data. This will reveal differences in behavior and conversion friction points. Optimize accordingly.
Our Related Article:
 Anas is our go-to copywriter with a knack for crafting persuasive and high-converting eCommerce landing pages. His passion for words and understanding of consumer psychology helps turn visitors into loyal customers. When he's not refining his copy, Anas enjoys exploring the latest digital marketing trends and experimenting with new writing techniques. His blend of creativity and strategic thinking makes him an indispensable part of our energetic team.
Anas is our go-to copywriter with a knack for crafting persuasive and high-converting eCommerce landing pages. His passion for words and understanding of consumer psychology helps turn visitors into loyal customers. When he's not refining his copy, Anas enjoys exploring the latest digital marketing trends and experimenting with new writing techniques. His blend of creativity and strategic thinking makes him an indispensable part of our energetic team.